Abstract
Peter Morville described information architecture and ambient findability, and discussed how library websites can incorporate these concepts into their design. He highlighted seven qualities that should drive Web design and emphasized the importance of knowing our users and how they use our sites. Libraries must focus on how to keep our content relevant and, more importantly, findable in an age of information overload.
Peter Morville began by describing how he fell in love with the Web in the early 1990s. He helped pioneer and develop the field known as information architecture, which has led to the new field of ambient findability.
The simplest definition of information architecture that Morville can offer is that it organizes websites so people can find what they are looking for. For Morville this is too simple. It is not just about organization, the Web, or findability. It can be about any channel or any type of medium across physical and digital borders. It is a balance of art and science. We can learn from fields like human–computer interaction and from doing usability testing and user research of our own products and services. With so many variables, we need to use professional judgment and creativity and be willing to take risks. Morville stressed this last point, risk-taking, throughout his presentation as he highlighted both commercial and non-profit websites that have made strides in enhancing the user search experience.
The vast majority of information architectures are designed by people who do not even know the term. They are done by project managers, graphic designers, and librarians—people who have some responsibility for finding information in a shared information environment. He feels that those in the field of information architecture have a responsibility to educate and teach others.
How can we do this work better? Morville offers three recommendations. First, keep in mind the importance of providing multiple ways of finding the same information, such as alphabetical site indexes along with search interfaces. Second, remember that language and representation put a tremendous responsibility on one- or two-word labels that are used to represent a massive amount of content and services. He recommends using more sub-categories and doing everything we can to follow up on information in the searches. Third, keep in mind the importance of designing organizations, taxonomies, and so on. Too many websites are designed for a particular audience, but one size does not fit all. Think of websites that are so complicated that it is easier to use Google to find the direct link rather than navigate the website itself.
Website designers should recognize that people come to user experience design with different backgrounds. They should also recognize that you cannot just dive into design, you must know your users, their psychology, their behavior, and how they will use your site. Use that as your starting point and build up your infrastructure from there.
Morville listed seven qualities that information architects need to keep in mind as they build their sites. Websites must be usable to the people visiting them. Usability is a key issue for a website, although he feels that many people using the term do not really know what it means. As practitioners we are familiar with our users and our technology. We need to ask tough questions of our site: Is it useful? Could it be more useful? Is this an appropriate use of our resources? We still need usability testing on our products and services but we cannot stop there.
Use studies show that attractive sites work better, or at least users think they are more desirable. Image, identity, and brand all lead to desirability. Making information findable is his personal passion. He has three questions for website designers: Can our users find our website? Can they find their way around our website? Can they find our products, services, or information despite our website? This is increasingly the most important of the three questions.
Is our site accessible? Can people with disabilities use it? People are now coming to our site through alternate types of mobile devices. Can they use it? We must make sure we are reaching the widest audience possible.
Is our information credible? What are the elements of a website that make people believe what we are telling them? Visual design and information architecture have a huge impact on whether people perceive us as an authority on the subject. People make superficial judgments based on this so we cannot take it lightly. Finally, is our information valuable? As non-profit organizations, we need to ask: Are we designing our user experience in a way that advances our mission and goals?
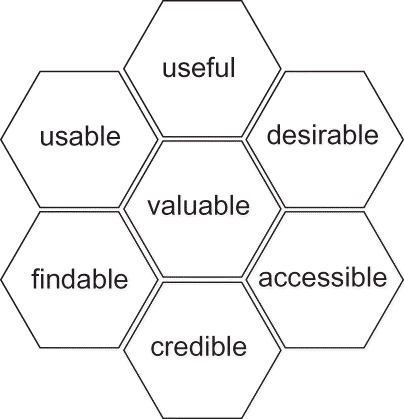
Morville arranges these seven qualities in a “honeycomb” layout, a central hexagon surrounded by the other six (see ). This honeycomb invites us to look at the way these qualities interact. For example, where does your site or information come up on a keyword search? If you manage to get your information near the top of the Google search results list, you increase traffic. People trust these results and there is an increasing relationship between findability and credibility. Many website developers focus on traditional Web design issues, such as reducing the number of clicks for getting users from the home page to the desired information quickly. We still need to focus on issues like this, of course, but search engine optimization and finding content directly from search engine results is increasingly important.
Any architect, whether of physical or digital structures, needs to have one foot in the past and one in the future. What we are designing now may not be launched for six months and will be used long into the future. We are designing the legacy systems of tomorrow. We should be aware of overall trends in technology and society. How can we position ourselves and our careers and our organizations to benefit from those trends over the long term?
Findability has provided a lens through which to examine these trends. We can ask certain questions of physical or digital objects: What are the different ways someone can find the object? How can we better describe the object to make it more findable? Findability at the systems level refers to navigation and retrieval. Ambient is defined as surrounding, encircling, or enveloping. We recognize in our mobile age that information is in the air, literally. “Ambient findability” refers to a world at the intersection of the internet and ubiquitous computing where we can find anyone or anything from anywhere at any time.
People used to treasure the information they had. Think of the medieval libraries that chained their books and threatened thieves with curses. We live in the information age and we are drowning in information. We should step back and ask ourselves some questions. On a practical level we should ask: At a time when it is so difficult to get the attention of our users, shouldn't we be doing everything we can to make our information findable to our users? Shouldn't we make sure they can find it when they need it? On a philosophical level we should ask: At a time when we can increasingly select our sources and our news, what is this doing to the way we learn and make decisions? Is the quality of our decisions getting better or worse as a result of all this information abundance?
The future is not just about desktops or laptops or even smart phones. There are alternate ways of getting information and getting it to our attention. We are importing an amazing amount of data about our physical world into our digital world, as we see with Google Earth. The convergence that has been talked about so long is finally happening, especially with our mobile devices. The iPhone is “location aware” and we are just scratching the surface of what we can do when our devices know where we are. Technology and prices are just about to the point where society has to answer the questions: Now that we can do it, how do we want to do it? In what context do we feel comfortable?
Cisco's wireless location appliance uses radio-frequency identification (RFID) tags on high-value objects. An example of this being put to use is in hospitals that spend a lot of staff time searching for their wheelchairs. The chairs are not being stolen, they are just left in closets and corners when people are done with them and patients have to wait for them to be found. Way finding is another issue that large hospitals are looking at: Where am I and where is my room? We need to think about our environments and our high-value objects and is there an advantage to making them easily findable? We live in a world where our information resources grow bigger everyday. How do we describe what is unique about our objects?
Who is going to help us solve these massive findability challenges? Morville says librarians will. He wrote an article, “Revenge of the Librarians,” arguing that the Internet would turn everyone into librarians.Footnote 1 Metadata used to only be in library card catalogs, but now it is everywhere. Morville is skeptical of the ability of artificial intelligence or intelligent agents to solve mainstream information retrieval challenges. We already have a lot of beautiful products that do not help us find information.
It is important to remember that in any complex adaptive system, layers evolve differently. Mature cultures and governments evolve relatively slowly and have stability. Fashion, art, and commerce move quickly. Looking at our systems and services, which are the slow layers and which are the fast layers? How can we take some of the learning from the fast layers down to the slow?
Morville says that we have finally gotten over the hype of Web 2.0 and can focus on the important things that will stick around for the long term, such as involving our users in the creation of the content through tagging, recombining, and mashups. We must address the quality of our user experience. Morville is impressed with libraries that have enthusiasm for trying new things and involve patrons in website design, even if that means failing publicly.
Morville addressed the future of findability. Five to ten years from now we will still start our searches by entering a keyword or two in a single box. This model of search is nearly ubiquitous; it works the way people do and acknowledges human psychology. In his projects, search has jumped out as the key element of the work that he does.
Search is a complex adaptive system and we need to begin by understanding our users and what their needs and behaviors are. We should focus on our interface, not just getting them started. We should look at our content carefully and reduce that which is redundant, outdated, or trivial. Let users shrink information space by filtering out content.
Morville has assembled an inventory of behavior patterns and he focused on the “expert search” strategy, where people find a relevant document and use its metadata to find more. How do you take that expert strategy and make it easy for novice searchers to use it? Some ways are to use “find more like this” or “find similar” suggestions. The field of interactive design is having an impact with auto-suggest functions. Just as we start typing a couple of letters in the search box it starts filling in, bypassing the whole next step. We can use visual results sets, make good recommendations, and suggest links or best bets. These things do not require a lot of innovation or effort.
On library home pages, almost everybody knows to go to the catalog to find a book. Almost nobody knows what is hidden behind tabs labeled “research.” Our users do not know where to look or in which database the information they want is hiding. Resources are expensive and we need to find ways to bring them together and search across books and articles. This is certainly not an easy problem, but we must figure out ways to solve it. We need federated search and a simple, easy-to-use interface.
Faceted navigation goes hand-in-hand with federated search and is the most important development of the last fifteen years. It lets people search the way they normally do and get results in the main body of the page, but to the side are ways to narrow those results. It lets people formulate what had been sophisticated searches by breaking them down into a series of simple steps, allowing them to refine and narrow down to what they are looking for. It also provides users with a customized map of their search results. It helps them understand the information saved in their heads.
Faceted navigation is not just a feature you can check off. Morville offered North Carolina State University Libraries as an example of a place that has worked hard to iteratively refine and improve their website with a series of usability tests. We should remember that faceted navigation does not have to be boring or ugly. Interactive and playful interfaces are possible.
We need to go beyond searching the text that is there. We need to incorporate social tagging and find ways to search music and images and other non-text resources. Finally, we should focus on creating actionable results. What are all the things we can allow people to do right there within the search results interface? Ambient findability is our ultimate goal. We will never quite reach perfect findability, but we should be headed in the general direction and looking at some of the signposts along the way. As Morville highlighted on his first slide, “information that's hard to find will remain information that's hardly found.”
Notes
Peter Morville, “Revenge of the Librarians,” Semantic Studios, http://semanticstudios.com/publications/web_architect/revenge.html (accessed January 7, 2010). Originally published in Web Review, May 10, 1996.